Navigation er en fællesbetegnelse for alle de funktioner, der skal guide gæsterne rundt på dit websted. Det kan fx være
- menuer
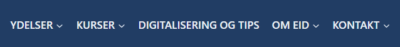
- topbar
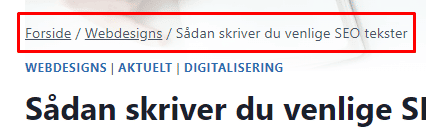
- brødkrummer
- links
Formålet er at gøre dine gæster i stand at finde vej rundt på dit websted. Det skal derfor være tydeligt og letforståeligt, hvor de kan finde det, de ønsker.
Disse best practices bør du sikre dig, at din navigation lever op til:
- Organiseret og meningsfuld struktur
- Korte og fortællende menupunkter
- Maksimalt 5 punkter i menulinjen
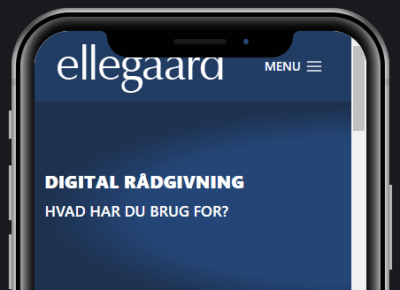
- Komprimeret, men tydeligt angivet menu på mobil
- God søgefunktion med relevante resultater
- Brødkrummelinje for nem navigation op i hierarkiet
Menuer
Planlæg rækkefølgen af menupunkter
Hvad er målet for dine gæster? Og hvad er dit mål for deres besøg? Det skal selvfølgelig afspejles i navigationen og i første omgang i menuerne. Hvis du skal sælge produkter, så skal første punkt give mulighed for det.
Ideelt set skal der lægges en strategi for dette allerede inden du går i gang med at opbygge webstedet. Men da det skal justeres efterhånden som webstedet udvider sig, sker der ikke noget ved at vente til senere. Hvis nu du har glemt det …

Naturligt nok, skal de vigtigste punkter være øverst og først. Det duer ikke at gemme guldkornene nede i andet niveau. Vi læser (i DK) fra venstre mod højre, oppefra og ned. Det skal afspejle sig i den prioriterede rækkefølge af dine menupunkter. Så de første punkter skal være salget, de sidste orientering.
Hvis du vil fremhæve muligheden for kontakt, så vis Kontakt-punktet her som en knap i stedet for et menupunkt. Men kun hvis det fører til en umiddelbar handling – altså direkte til mulighed for opringning eller kontaktformular. Vi er vant til at knapper sender os til handlinger., så sørg for at gøre det.
Genkendeligt og forståeligt
Selvom det kan virke fristende at tænke ud af boksen og gøre noget helt nyt og eksotisk – så stop lige en gang og tænk dig om.
Vi er trygge ved det, vi kan genkende. Og hvis jeg intuitivt kan finde det jeg ønsker, så er der større chance for, at jeg også følger dit websted helt i mål.
Så kig på andre websteder og se, hvordan de strukturerer deres områder. Du skal ikke blindt kopiere (de andre laver også fejl), men lad dig inspirere og lær af andres mangeårige erfaring.
Brug betegnelse vi forstår: Kontakt, Om os, Ydelser, Områder. Det alt sammen betegnelser, der alene ud fra ordet viser os, hvad vi kan forvente. Og det er godt!
Tydelig og forståelig navngivning er også godt for SEO. Hvis du kan, så gør menupunkterne så specifikke for dine produkter/ydelser som muligt. Hvis du i stedet for det generiske “Produkter” (brugbart for en shop) skriver det mere specifikke “Sneakers”, så har du målrettet og får bedre SEO ud af det.
Færre er bedre
Hold dig til få punkter – 5-6 punkter er maksimum i øverste niveau. Altså det, der vises i menulinjen.
Vi kan som mennesker ganske enkelt ikke overskue mere end 5 (fem!) punkter, før vi mister overblikket. Og meningen med navigationen er jo overblik.
Har du behov for mere en 5 punkter i første niveau – så skal du omstrukturere dit websted!
I andet niveau (typisk som en rullemenu/dropdown) kan vi godt tillade os at vise lidt flere punkter – men kun lidt flere – uden at det bliver forvirrende. Har du mere, så må du ud i tredje niveau eller lave en ny struktur. En udfoldning i en dropdown er tegn på manglende struktur og det begynde at blive svært at finde punkterne.
Alternativt kan du bruge en megamenu (en stor bred menu med mange punkter) i andet niveau, hvor du kan opsætte de enkelte punkter i grupper med en sigende overskrift. Det giver os lidt at overblikket tilbage.
Til Forsiden eller logolink?
Det er efterhånden blevet almindeligt, at hvis der er et logo i toppen af siden, så linker det videre til forsiden. Det forventer dine brugere, så sørg for at det også er det, der sker.
Du kan godt samtidig have et link i menuen med Hjem, Forsiden eller et ikon af fx et hus. Men hvis du allerede er oppe på fire menupunkter i forvejen, så lad være.
Men vurder dine gæsters digitale evner. Hvis højst sandsynligt IKKE er vant til at navigere på hjemmesider, så lad dem se linket til Forsiden.
Mobilmenu
Hamburger, sandwich – kald den hvad du vil, men det er den minimerede menu, der vises primært ved visning på mobiler.

På små skærme er der begrænset med plads, så derfor skal skærmarealet optimeres. Derfor komprimeres første niveau til en knap.
Men det betyder samtidigt, at vi har gjort det endnu mere besværligt at finde info i anden og tredje niveau.
Så lad være med at tænke i smart design og altid bruge hamburgermenuen. Med mindre altså at dit må er at irritere dine brugere…
Det er også en god ide, at tilføje teksten “Menu” til ikonet. Det er stadigvæk ikke alle, der forstår at de tre streger er en menu.
Søgning
Et søgefelt er også navigation. Især på teksttunge websteder er søgefeltet guld værd, når man skal finde noget relevant information.
Det er op til dig at sørge for, at dine søgefunktion kan vise gode resultater. Og vise dem på en god måde. Og her kan du roligt skele til Google og Bing, for de har testet og optimere den del ud i det uendelige!
Brødkrummer

Brødkrummer – breadcrumbs – er også navigation.
Navnet er inspireret af eventyret om Hand og Grethe, der lægger brødkrummer for at kunne finde hjem.
På samme måde skal din brødkrummelinje vise dine gæster vejen hjem. Eller i første omgang til et overordnet område.
Hvis jeg er sprunget direkte ind på et blogindlæg – fx via en søgning – så kan jeg nemt finde mere relevant materiale ved at følge brødkrummesporet til en kategorioversigt. Du gør det nemt for dine gæste at finde relevant viden – og fastholder dem længere tid på dit websted.
Relevante emner
Det er også navigation, når et blogindlæg viser “Lignende” indlæg ved endt læsning. Eller en webshop anbefaler mig relevante produkter på baggrund af dem, jeg kigger på.
Det er samtidig en god måde at skabe mersalg/opsalg på, så udnyt endelig den mulighed. Men kun hvis du rent faktisk har noget relevant at vise frem.
Indholdoversigt
Hvis du skriver lange indlæg – og det bør du gøre – så er det også en god ide at inkludere en mulighed for hurtigt at finde frem til de områder, der er mest interessante.

Det kan gøres med en intern menu, der linker ned til overskrifter på den samme side.
Det giver besøgende mulighed for hurtigt at springe ned til det meste relevante længere ned på siden uden at skulle lede efter det.
Hvis du ovenikøbet kan lade den forblive på siden, når man scroller ned, så får den endnu større værdi for brugerne.

ellegaard
Uddannet underviser, IT-administrator og WordPress-guru. Har arbejdet med design og udvikling af digitale løsninger siden 2005.