
Hvad er den seneste mode – og hvad bliver det nye sort indenfor webdesign trends i 2021? Jeg har taget et kig i min krystalkugle og giver et par svar.
Til årets sidste WordPress Aalborg Meetup lavede jeg en gennemgang af mit kig i krystalkuglen efter ting, der vil kendetegne websteds design i det kommende år. Det blev der en halv times foredrag ud af og nu kan du få lov til at læse med her.
Følg endelig diverse links ud til eksemplerne, for det meste er lettere at se live, fremfor i de statiske billeder her i indlægget. Men husk at komme tilbage og få resten af fortællingen!
Farver
Vi kan se frem til flere afdæmpede og støvede farver. Ikke helt tilbage til 80’ernes pastelfarver, men vi nærmer os.
Det er bløde farver, men det er ikke det samme som at de ikke kan skabe kontrast. Prøv at sætte en Stillwater og en Ash Rose sammen, det virker også.

PANTONE®
16-1139 TCX
Amber Gold
PANTONE®
19-1619 TCX
Fudge
PANTONE®
19-0000 TCX
Fudge
PANTONE®
19-5920 TCX
Pineneedle
PANTONE®
14-0826 TCX
Stillwater
PANTONE®
17-1514 TCX
Ash Rose
PANTONE®
14-0826 TCX
Pampas
Design
Dark mode
Du kan se frem til mange flere sorte sider.
Dark mode er det nye sort og alle kaster sig over det. Dels fordi vi nu er blevet mere vant til at se det som en del af designet på diverse apps, dels fordi en mørk skærm giver klimamæssig gevinst, da det – i teorien – bruger mindre strøm til visning.
Du vil også se flere websteder tilbyde dig at skifte mellem Dark mode og Light mode, på samme måde som dine mobilapps.
Men det er sjældent så simpelt, som bare at skifte om på tekst og baggrundsfarve. Så tænk dig godt om, inden du selv kaster dig ud i at følge de seneste webtrends.
Simpelt design
Den her trend er jeg lidt vild med.
Vi skal af med alle de ‘smarte designs’ og nøjes med det nødvendige. Ud med overdreven grafik og højtråbende gimmicks, så vi står tilbage med det brugervenlige.
Det er ikke helt så nemt som det lyder, for jo enklere det skal være, desto højere bliver kravene til tydelig markering af funktioner. Vi skal jo stadig kunne finde rundt!
På diagonalen
Webdesign handler meget om kasser og det kan godt virke begrænsende. Derfor vil designerne gerne bryde kasserne – og nu sker det ved at lave diagonaler.
For dem. der skal udføre det i praksis ( blandt andet mig selv), er det en udfordring, da der er en rigtig god grund til at arbejde i kasser: responsivt design.
Men det er kun en udfordring og der kan næsten altid findes fornuftige løsninger. Og jeg er glad for, at ikke alt ser ud som om, det er bygget i firkantede kasser.
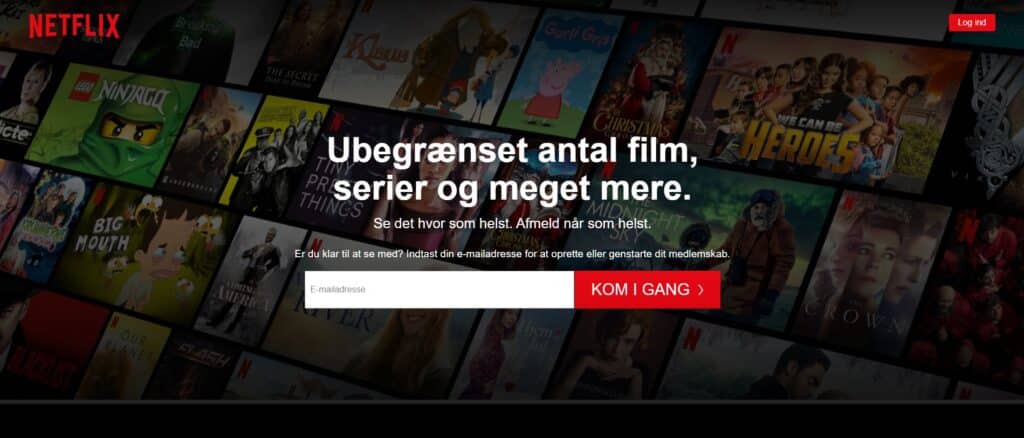
Integreret video
Okay, her kommer en udfordring …
En meget populær webdesign trend i 2021 bliver at inkludere video som designelementer (i modsætning til at lave video som indhold). Det skaber den bevægelse, som vi helt generelt kommer til at se mere af.
Men video er et rigtig tungt medie!
Så udfordringen bliver at få placeret video i designet UDEN at det tynger siden ned og give brugerne ventetid – for det gider de overhovedet ikke.
Det kommer til at kræve brug af en masse teknikker som still-billede indtil download er gennemført, lazy load, kraftig komprimering og så videre.
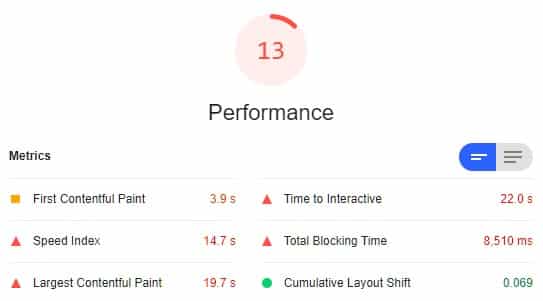
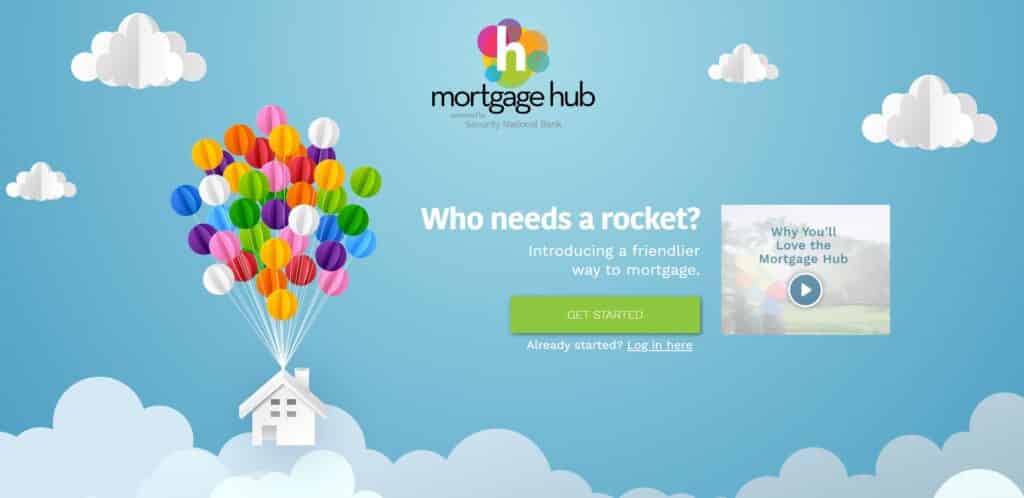
Se eksempler fra Blue Compass og Nike.
Den første klarer sig ikke særlig godt i fx Lighthouse hastighedstesten …

Sidstnævnte har for øvrigt fjernet den auto-play video, de havde i december og har nu i stedet indsat et still-billede – med mulighed for manuelt at afspille videoen efter download er gennemført.
Mere dybde

Ikke mere dybde i indhold, men i skærmelementer. Forstået som et mere bevidst arbejde med at give os en fornemmelse af, at nogle designelementer står foran andre.
Det sker med skygger og med forskydning ved rulning, også kalde parallax-effekter. Altså hvor elementer i front bevæger sig hurtigere forbi end dem i baggrunden, se et klasse-eksempel på forsiden til spillet Firewatch.
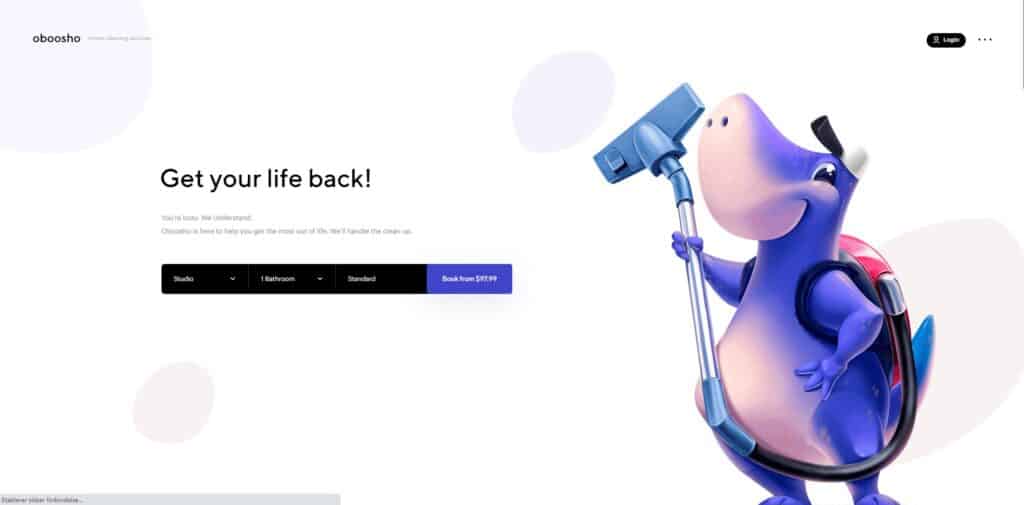
Abstrakte figurer, graduerede baggrunde

Det samme som med diagonalerne, så handler det om at komme væk fra de skarpe linjer. På ovenstående side er det så endda også ‘animeret’, for på den måde at give lidt mere liv på siden, mens vi scroller nedad. Og det er langt billigere i båndbredde end video.
Siden viser samtidig en anden tendens, nemlig baggrunde med graduerede overgange fra en farve til en anden.
Med samme formål – opdele med blødere overgange – og nemt at lave. Det kan nemlig defineres med et par linjer i CSS stylesheet og koster derfor meget lidt på hastigheden.
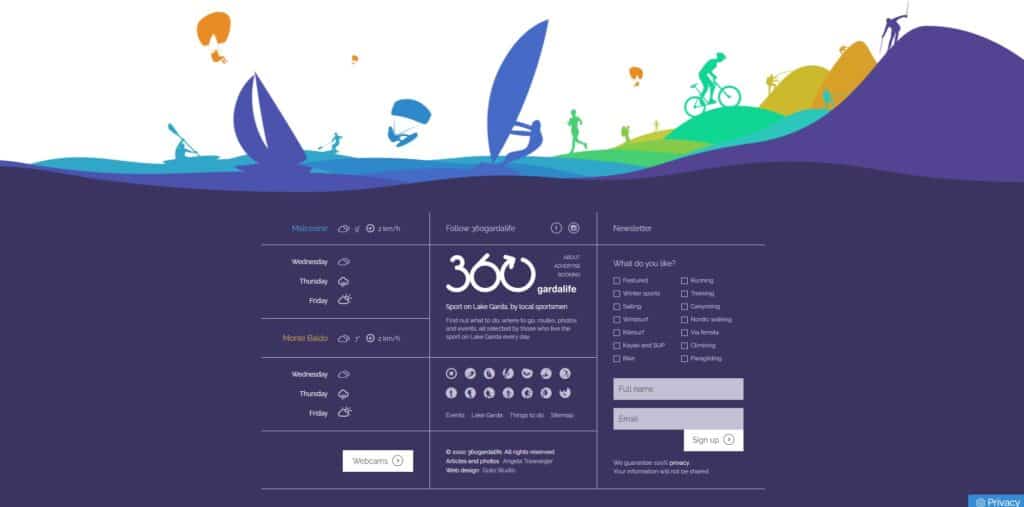
Store sidefødder

Vi har tidligere set store menuer (mega menuer), store sidetoppe (ofte omtalt som ‘page hero’) og nu kommer så næste trin: Store Fødder.
Ikke bare som noget der fylder mere på grund af, at der afsættes meres plads til traditionelt sidefods-indhold. Nej, det handler om, at der flyttes reelt indhold ned i sidefoden. Det kan være en kontaktformular, mest sælgende produkter i en webshop eller det aktuelle vejr på en turistdestination.
Sidefoden indeholder stadig den information, der er relevant uanset hvilke side på et websted, jeg lander på (ligesom med sidetop). Vi har bare fået udvidet begreberne for, hvad der er relevant for mig at se.
Teknik
Wordpress
Full site editor
Gutenberg er kommet for at blive, ingen tvivl om det. Og den vil blive udbygget stille og roligt, for det giver rigtig god mening, hvis WP vil være et værktøj for alle.
Dem, der brokker sig over Gutenberg, er primært designere og teknikere, der vil have fuld kontrol over, hvad deres brugere kan komme afsted med at gøre.
De fleste ‘almindelige brugere’ er blevet glade for de ekstra, nemme muligheder for at lave forskelligt design i editoren.
Gutenberg bliver i løbet af året udbygget til at kunne være editor for hele webstedet. Altså ikke kun indholdsfelt, men også sidetop- og fod. Det er ikke svært at forudsige, for det ligger allerede i road map!
Tilgængelighed
Derudover kommer vi til at se endnu mere fokus på tilgængelighed/accessibility. Det er relevant i forhold WPs formål med at være anvendeligt for alle, men også i forhold til det øgede fokus på det område fra fx Google.
Det handler om at gøre webindhold tilgængeligt for blinde og svagtseende. Det gøres ved fx brug af ALT-tekster på billeder, brug af konstratrig farvepalette – og en masse meget mere teknisk.
Der er allerede krav om, at offentlige websteder skal overholde bestemte retningslinjer på området, så det vil helt naturligt brede sig ud til virksomhedssider også.
Sidebyggere
Med Gutenberg som nok den mindst avancerede sidebygger, så er der stadig masser af plads til de øvrige: DIVI, Elementor, Beaver og Oxygen.
Men markedet indskrænkes, for kravene bliver større og større. Disse sidebyggere skal jo også leve op til krav om hastighed, begrænsning i kode, sikkerhed og tilgængelighed. Dem, der kan det, overlever – resten forsvinder stille og roligt ud i glemslen. Og det kan kun gå for langsomt, for resten af feltet er godt nok elendigt!
Inspirationskilder
Her er en liste over nogle af de steder, jeg har brugt som inspiration til dette indlæg. Kast dig endelig ud i selv at finde trends – eller gå på tværs og vær med til at skabe noget nyt.
- Pej Gruppen
https://www.pejgruppen.com/ - Blue Compass
https://www.bluecompass.com/blog/web-design-trends-to-watch-for - 99Designs
https://99designs.dk/blog/trends/web-design-trends/ - Softclaire
https://www.softclaire.com/blog/top-6-web-design-trends-to-follow-in-2021 - Envato
https://envato.com/blog/web-design-trends/ - Webflow
https://webflow.com/blog/web-design-trends-2021 - Salesforce UX
https://medium.com/salesforce-ux/7-things-every-designer-needs-to-know-about-accessibility-64f105f0881b - WordPress
https://wordpress.org/news/

ellegaard
Uddannet underviser, IT-administrator og WordPress-guru. Har arbejdet med design og udvikling af digitale løsninger siden 2005.