Jeps, moden er over os og fashionguiden på plads ved tastaturet!
Vi kan ret hurtigt se, om et websted er nye eller mere end 2-3 år gammelt og det skyldes, at lige som så mange andre steder, så er der også mode i webdesign.
Jeg skal forsøge at se, hvad der er på vej lige nu og hvad vi kan forvente det næste år. Så kan vi næste år kigge på, hvor meget af det, jeg har ramt rigtig med.
AI – selvfølgelig
Vi vil helt sikkert se webdesign lavet af AI: chatGPT eller nogen af de mange mere grafiske baserede robotter.
Og tro mig, de kommer ikke til at være nyskabende. Det ligger i deres natur, at de bygger på noget allerede eksisterende og derfor ikke kan være nytænkende.
Men de kan hente gamle designstile frem og genoplive dem, og det kommer vi helt sikkert til at se.
Her er et par eksempler fra chatGPT, der fint viser hvor godt et redskab det er til at give inspiration:


Der er masser af forskellige bots og de bliver bedre og bedre, så jeg vil ikke afvise, at vi i løbet af 2024 ser en bot, der både kan lave et færdigt design – OG konvertere det til et færdigt WordPress-tema!
Tilgængelighed – accessibillity
Det kommer – det ved vi!
Statslige og kommunale institutioner er allerede i gang med at leve til kravene i de gængse standarder. Og i USA løber de panikslagne rundt for at undgå retssager.
Så der er ingen tvivl om, at det blev et vigtigt punkt på enhver webudviklers tjekliste.
Alt-tekster, ARIA labels og WAG bliver almindelige begreber på lige fod med CSS og SERPs.
Vi kommer sikkert primært til at se det i designet ved at der bliver mere logik i et flow på skærmen. Så smart design og logisk rækkefølge hænger bedre sammen.
Micro-interactions
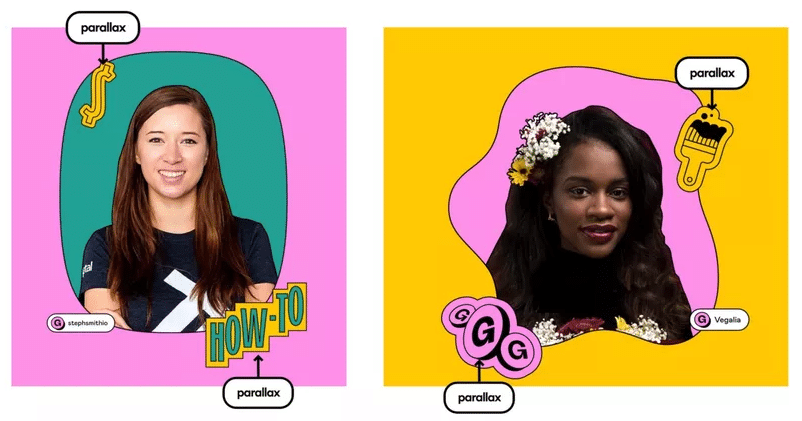
Små animationer eller lignende, når vi scroller eller flytter musen rundt på et websted.
Det kan være elementer på siden, der flytter sig efter musen som fx hos Aumann.art – hvor det dog er modsat musen:
Eller den med et skift af billede samt musemarkør, når pilen flyttes henover billedet:


Hero med kun tekst
I stedet for smarte illustrationer eller billeder i toppen, så er der kun tekst. Stor tekst og på kraftigt farvet baggrund.
Som fx hos Lamanna Bakery:
I det hele taget kommer vi til at websteder, hvor typografien bliver en væsentlig del af designet.
Se også denne artikel om typogafi-trends i design generelt.
Scroll med mere
Scroll er ikke længere bare en aktivitet, der skubber teksten op og os ned ad siden. Scroll kan skifte retning fra vertikal til horisontal eller skabe andre effekter.
https://www.pittoridicinema.it/
Dark mode
Vi har længe set på lyse baggrunde med mørk tekst, men med dark mode på mobilen, må det nødvendigvis også komme til web. Hvis det bliver gjort rigtigt kan det endda have en positiv effekt på et websteds forbrug af el – bæredygtighed FTW!
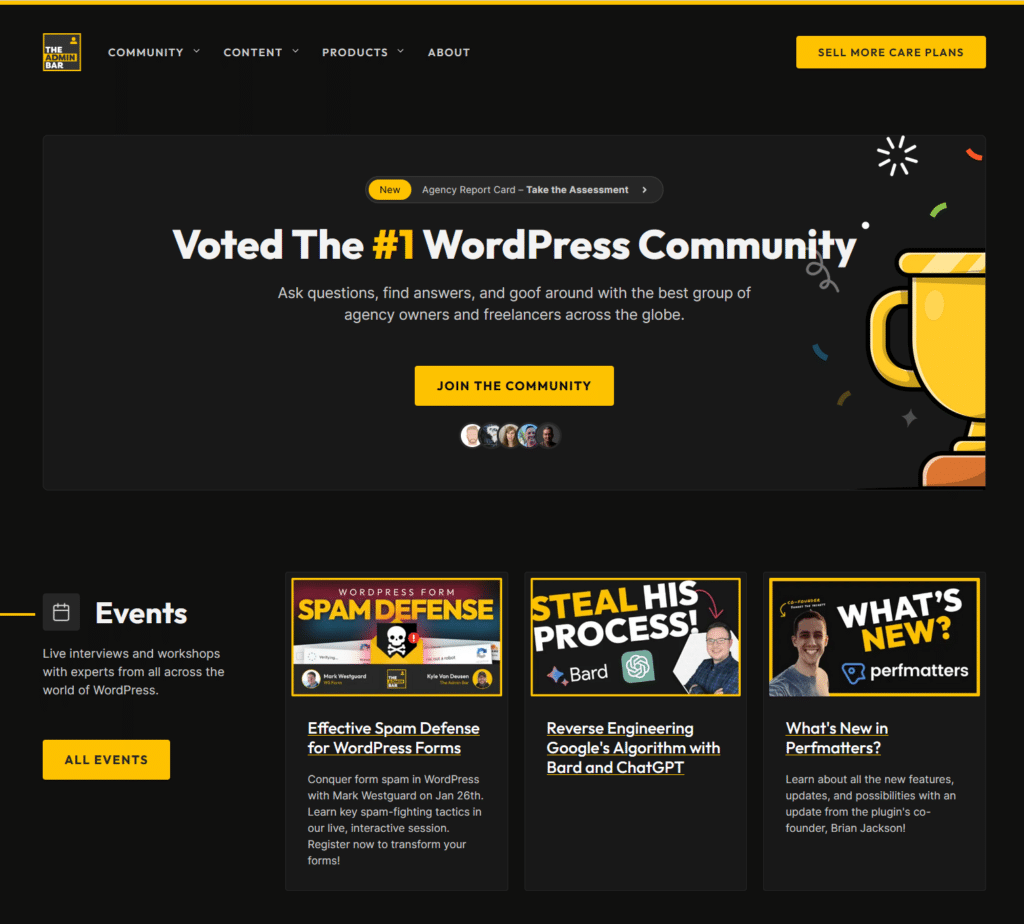
Et godt eksempel på en effektiv brug af dark mode og kraftige kontraster er The Admin Bar:

Trendy designstilarter
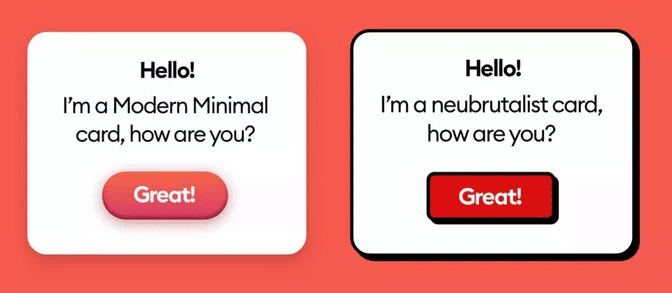
Neobrutalisme
De skarpe farver og designelementer i overstørrelse, hårde kontraster og slagskygger. Det er nogle af elementer i stilarten neobrutalisme. Tænk store betonklodser med skarpe kanter i arkitekturen, og “grimt med vilje”.


Retro – nu med 90’er og 20k smag
Tænk denim, walkman, spilkonsoller osv. Logoer som “Tilbage til fremtiden” og masser af chrom-effekt.

Gode ressourcer
Hvis du vil vide mere, så er her en liste af websteder med godt indhold:
Microinteractions: https://builtin.com/design-ux/microinteractions
Neobrutalisme: https://blog.hubspot.com/website/neo-brutalism
Typorafitrends: https://design.tutsplus.com/articles/what-fonts-are-trending-now-and-font-trends-for-2024–cms-107902

ellegaard
Uddannet underviser, IT-administrator og WordPress-guru. Har arbejdet med design og udvikling af digitale løsninger siden 2005.