Tilgængelighed (på engelsk: accessibility)handler om, hvor nemme websteder er at bruge for blinde/svagtseende og andre, med svært ved at se/bruge websteder.
Der kommer mere og mere fokus på disse områder. For stat og kommuner er der krav om at leve op til standarder – og det har der været længe – og for almindelige virksomheder bliver det og vigtigere.
Dels er det faktisk en ret stor skare af brugere, der påvirkes. Og så har Google allerede meldt ud, at tilgængelighed bliver en parameter i placering i søgeresultater (SEO).
For at kunne teste dine websteder, er du nødt til at vide, hvor dine brugere ser dem. Og her er en række punkter, der er vigtige at teste:
- Keyboard navigation
Brugere med nedsat syn bruger oftest tastaturet til at navigere rundt. Så hvis der er steder, der ikke kan nås uden brug af mus/visuelle spor, så har du lukket dem ude. - Scanning og spring
Med en screenreader er det almindeligt at bruger genveje til at springe mellem sektioner. Bruger du ikke korrekt semantik, så mister de den mulighed. - Billeder
Uden mulighed for at bruge det visuelle, er det vigtigt at der i stedet kan findes god, beskrivende alternativ tekst. - Design
Hvor seende kan bruge visuelle elementer til se og springe til særligt interessante dele af siden, er screen readere tvunget til at gennemgå siden lineært fra start til slut. - Links
Med links kan man hurtigt tabbe ned over en sides links. Men det er kun anvendeligt, hvis links er i klart og beskrivende sprog. “Læs mere her” forudsætter, at man har læst det forudgående tekst.
Oplæsning med Screen reader
For blinde og svagtseende er det mest almindelige redskab en skærmlæser. Her er eksempler på gratis udgaver:
- NVDA
- Windows Narrator
- VoiceOver (macOS/iOS)
Andre tools
https://www.w3.org/WAI/ER/tools/
https://my.equalizedigital.com/checkout/
Skip to links
Denne funktion er utrolig vigtig! Den giver nemlig nem og hurtig adgang til det relevante indhold.
Som nævnt læser en skærmlæser siden lineært, derfor starter den med dit sidehoved – inklusive menu og hvad der ellers er placeret øverst. Men hvis man nu er kommet frem til den side med det relevante indhold, så gider man altså ikke at skulle igennem alt det igen. Og så er en hurtig genvej guld værd!
Du kan teste din egen side ved at se, hvad der kommer frem når du trykker på Tab første gang på siden. Uden at være logget ind vel at mærke, ellers skal du lige igennem admin menuer først.
Resume og indeks
Start gerne med et kort resume, hvis din side er på 1.000 ord eller mere. Det er relativt nemt at finde en AI, der kan hjælpe med den opgave.
Og hvis du ellers bruger relevante overskifter undervejs – ikke fancy-smart, men beskrivende – så kan et indeks øverst på samme måde være en stor hjælp. Det gør det langt lettere hurtigt at springe til det relevante område på en lang side.
Beskrivende links
- her
- læs mere
- tryk her
- Læs mere
- kontakt
Den type af link tekster er desværre utroligt almindelige – og lige så ubrugelige!
Med en skærmlæser springer man ofte fra link til link for at finde det, man leder efter. Og her er de linktekster INTET værd.
Problemet er ofte, at standardblokke i arkiver og oversigter ikke tager højde for at inkludere noget af overskiften – ikke endnu i hvert fald. Og det kræver en del viden at lave om på koden, så det bliver bedre.
Men alle de steder, hvor du selv laver links, har du mulighed for at gøre det lettere ved at lave mere beskrivende linktekster.
Text kun for skærmlæser
<a href=”https://website.com/some-url/”>Læs mere<span class=”sr-only”> om tilgængelighed</span></a>Letlæselig = tilgængelighed
Lad os starte i den nemme ende med den rene tekst. Den skal være nem at læse, ellers forsvinder de besøgende igen.
Det handler om typografi og farver.
Overskrifter

En tydelig forskel i overskriftsniveauer gør det nemt at overskue teksten, man kan nemt se, hvor der kommer noget nyt og hvad der blot er en underinddeling.
Brug en skala-generator til at se effekten af forskellige spring og skift i tyngde.
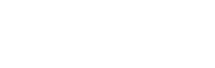
TypeScale har en fabelagtig beregner, der samtidig viser dit valg visuelt. Og med mulighed for både at kopiere CSS og selv tilpasse den yderligere i online editoren CodePen.
Vil du have endnu mere viden og mere præcise angivelser, så prøv at kigge på Golden Ratio Calculator. Den er rigtig god at blive klogere på sammenhængen mellem de forskellige værdier.
Valg af skrifttyper
Det er ikke ligegyldigt, hvilken skrifttype du vælger. Den skal være let at afkode i en fart. Når øjet skimmer tekst, skal der ikke meget til, før vi springer over.
Overskrifter kan være specielle, hvis skriftstørrelsen er stor nok. Men brødteksten skal være nem at læse.
Skrifter med seriffer (“fødder”) er nemmere at læse, fordi fødder skaber en illusion af en linje under teksten, der hjælper øjet på plads. Derfor er den type skrifter gode til store mængder tekst.
Overskrifter kan godt være mere specielle i deres udseende, da der her er “mere plads” til at vise bogstavet. Men husk, at du ikke laver trykte plakater her. Bloddryppende overskifter er fine på en filmplakat eller en reklame, men de bliver hurtigt irriterende at se på.
Hierarki af overskrifter
HTML er et semantisk sprog, beregnet til at skabe struktur i din tekst. Det er de koder, der viser i hvilken sammenhæng den næste tekst skal forstås. Er det en overskrift, brødtekst, navigation eller et sidepanel?
Overskrifter i HTML angives i 6 niveauer med koderne H1-H6. I nogle tilfælde angives det i brugerfladen som Overskrift/Headline 1-6.
Den information fortæller skærmlæseren til brugeren og gør det på den måde nemt at springe videre til den næste overordnede overskrift.
Hvis du bruger dem korrekt!
For strukturen er nemlig vigtig her: H1 er øverste overskrift, herefter kommer H2 osv.
I praksis vil du bruge fra H2 og nedad på din side, da sidens titel som regel bruges til H1. Og det giver mening, da alt efterfølgende forhåbentlig handler om det samme emne.
Søgemaskinerne læser også disse koder og bruger dem til at definere indholdets emne mere specifikt. En H1 “Den bedste hane” fortæller ikke, om det handler om VVS eller fjerkræ, men står der fjerkræ i en H2, så er man ikke længere i tvivl.
Overskifter kræver brødtekst
Det er kun en overskrift, hvis den efterfølges af en underoverskift eller noget brødtekst.
Det er altså ikke en overskrift, når den angives i en indholdsfortegnelse. Her skal det angives som et listeelement som med alle andre lister.
En uddybning af en overskift som ofte ses på smart-designede sider er heller ikke en underoverskrift. Se fx eksemplet her:
Så er det nu, det sker!
Black Friday starter tidligt i år
I det her tilfælde, bør “overskriften” faktisk angives med <p> og den beskrivende tekst være en <H2>. Et meget tydeligt eksempel på, at overskrifter og typografi ikke ALTID skal følges af.
Kontrast
Der skal være tilstrækkelig forskel i lysstyrken mellem forgrund og baggrund.
Kontrast er meget vigtigt for at vi kan læse teksten. Den simple test er at knibe øjnene sammen, men der findes masser af værktøjer, der kan hjælpe med det.
Kravene til kontrast er fast defineret af WCAG standarden AA, som
- Almindelig tekst kræver en kontrastforskel på teksten og dens baggrund på mindst 4,5:1
- Større tekst (mindst 24px) kræver en kontrastforskel på mindst 3:1
I den nyere standard AAA er kravene strammet, så det nu hedder:
- almindelig tekst 7:1
- større tekst 4,5:1
Et godt eksempel på et websted, der fastholder det lette og lyse og stadig overholde AAA standarden, er webstedet for WordPress Accessibility Day 2023. Den findes ovenikøbet både i en lys og en mørk udgave.
Navigation
En velstruktureret navigation er altafgørende for, hvor nemt et websted er at finde rundt på.
Det er i perioder moderne at droppe en standard menu og i stedet lave en minimeret under et ikon – en “hamburger-menu”.
Det sparer en masse plads og gør det nemmer at lave “lækkert design”. Men stop lige engang og overvej, hvad der er vigtigst: designet eller tilgængelighed?
Problemet med hamburgermenuer er:
- de er ikke tydelige som menuer
- de kræver klik for at kunne overskue indhold
- de er meget ofte ikke tilgængelige
Skal kunne bruges med taster pga. zoom. Og blinde bruger også mobil!
At ikonet skifter fra hamburger til kryds for at indikerer lukning er fint for seende. Men det kun tilgængelighedsmening, hvis der samtidig skiftes en aria-label fra Open til Close.
Hvis du har flere menuer, så navngiv dem gerne med noget beskrivende. Den information kommer nemlig med over i den endelige visning og kan give vigtig information.
Billeder
Skriv brugbare alt-tekster
En alt-tekst er den tekst, der vises/oplæses, hvis billedet ikke kan vises. Det glæder fx hvis man bruger en tekstlæser, men også hvis billedet af den eller anden grund ikke længere er tilgængeligt.
En god alt-tekst giver den samme information som billedet gør. Det skal være kort, præcist og typisk beskrivende.
Hvis du tilføjer billeder, der skal understøtte dit indhold, så skal beskrivelsen på samme måde understøtte. Forestil dig en webside om en hundepark, hvor teksten illustreres af en billede af en hund i den omtalte park. Alt-teksten skal her ikke bare være “hund i en park”, da det ikke giver os de samme informationer som billedet gør. Skriv i stedet fx:
alt="En glad labrador løber efter en frisbee i Andeby hundepark; i baggrunden ses flere skyggende træer, bænke, en fontæne og parkens indhegning."Er der tale om portrætfotos i en medarbejderoversigt, så skriv ikke bare “portræt af direktør Sørensen”. Beskriv i stedet den portrætterede persons udseende, så som alder, køn, udseende, beklædning eller andet, der er unikt for dette foto.
Er det grafiske illustrationer eller grafiske afbildninger, så beskriv hovedelementerne:
alt="En grafisk afbildning af 20% stigning på følgere fra januar til december. Se efterfølgende tabel for specifikke data."Heraf fremgår også tydeligt, at det altså er en god ide at tilføje data i en tabel som alternativ til den grafiske afbildning.
Hvis billeder/ikoner fungerer som links, så skal de beskrives som sådan. Altså fx ikke “logo for ellegaard ID”, men “Ellegaard ID forsiden”.
Steder, du ikke skal bruge alt-tekst
Nogle gange er det korrekte, at der ikke angives alt-tekst. Har du designelementer, der kun er dekorative og ikke giver yderligere information (fx en ramme en sektionsdeler), så vil det korrekte være en tom alt-tekst. Som fx
<img src="sektionsdeler.png" alt="">En tom alt-tekst fortæller skærmlæseren, at dette element skal ignoreres og lade brugeren komme hurtigere frem til det relevante indhold.
Er du i tvivl, så brug W3Cs beslutningstræ til at afgøre, om det er et dekorativt element eller ej
Yderligere ressourcer om alt-tekster
- How to Write Meaningful Alt Text in the Accessibility Checker documentation
- The Alt Scene: When and How to Write Alternative Text: Meg Miller speaking at WordPress Accessibility Meetup
- Step-by-Step Instructions for Writing Alt Text from the University of South Carolina
- Alternative Text article on WebAIM
Design-elementer
Formularer
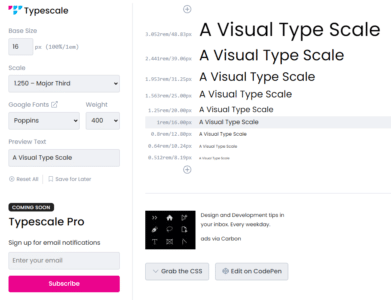
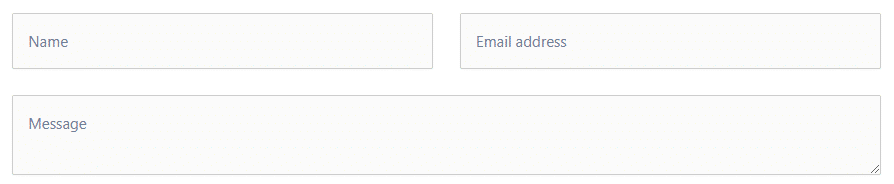
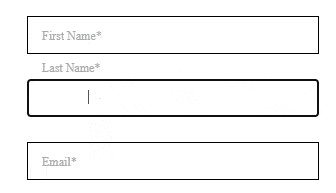
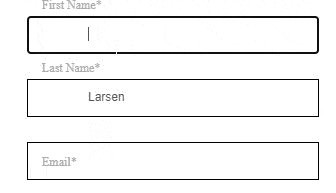
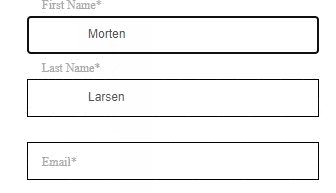
I formularer har vi felter, der kan udstyres med etiketter og pladsholder-tekst. Etiketter står typisk over eller under feltet, mens pladsholdertekst står som eksempeltekst i selve feltet, indtil man begynder at skrive.

At undlade en etiket giver et let og elegant indtryk, men er problematisk.
For det første giver en skærmlæser ikke de nødvendige informationer. Så man ved ikke, hvad der skal skrives i felterne uden skulle bruge tid på at finde den rette information.
For det andet forsvinder teksten – og det er problematisk for alle. Mange bruger i dag auto-complete i browseren, og selvom den gætter rigtigt ofte, så gætter den altså også tit forkert. Og så kan man ikke se, om det er forkert indhold, for den information er nu væk.
Vil du gøre det let og elegant, så skal det ske ved at placere etiketten i feltet og så flytte den op/under feltet, når brugeren skriver.

Links eller knapper
Det er ikke usædvanligt at se disse to blive brugt helt tilfældigt, men lad være med det.
- Links: sender til en anden side
- Knapper: udføre funktion lokalt på siden
Dette gælder for HTML-funktionerne og har ikke noget med en evt. CSS-formatering at gøre.
Links, der burde være knapper
- Åben og lukkefunktioner for mobil navigation
- Topniveau menuemner, der ikke linker, men bare åbner undermenu
- Noget, der udlæser en modal dialogboks eller popup
- Tekst, der udfolder hamonikaer/sammenfoldet tekst
- Prik navigation og pile i karusseller.
Understreg links
Det er en af de allerførste standarder fra www’s spæde begyndelse. Og den giver rigtig gode mening, for det tydeliggør, hvad der er links.
Så i hvert fald når det gælder links i en blok af tekst, så bør det vises med en understregning. Det gælder dog ikke andre elementer, hvor man ikke er i tvivl om det. Som fx i navigationsmenuer.
Og lad så være med at bruge understregning som fremhævning andre steder …
Standarder og tests
WCAG (Web Content Accessibility Guidelines) er en organisation under World Wide Web Consortium (W3C), der fastsætter standarder for tilgængelighed og andet vedrørende den del af internettet vi ser via browseren.
Der findes en nem og hurtig tilgængelighedstest lavet af WebAIM.
WebAIM million testen
I 2023 testede Web Accessibility in Mind (WebAIM) 1 million – og resultatet var ikke godt. Over 96% af siderne levede ikke op til kravene i WCAG 2 A/AA standarden. Og det er endda en forbedring i forhold året før.
| WCAG Failure Type | % of home pages in 2023 | % of home pages in 2022 | % of home pages in 2021 | % of home pages in 2020 | % of home pages in 2019 |
|---|---|---|---|---|---|
| Low contrast text | 83.6% | 83.9% | 86.4% | 86.3% | 85.3% |
| Missing alternative text for images | 58.2% | 55.4% | 60.6% | 66.0% | 68.0% |
| Empty links | 50.1% | 49.7% | 51.3% | 59.9% | 58.1% |
| Missing form input labels | 45.9% | 46.1% | 54.4% | 53.8% | 52.8% |
| Empty buttons | 27.5% | 27.2% | 26.9% | 28.7% | 25.0% |
| Missing document language | 18.6% | 22.3% | 28.9% | 28.0% | 33.1% |

ellegaard
Uddannet underviser, IT-administrator og WordPress-guru. Har arbejdet med design og udvikling af digitale løsninger siden 2005.