Hvilken skrift? Det er nemt: du skal vælge den, der passer!
Og det svar er jo lige så klokkeklart præcist, som det er ubrugeligt. Men det forklarer også, hvorfor det spørgsmål ikke er nemt at svare på, for det kommer helt an på dit websted: formål, målgruppe, indhold, øvrigt design.
Resume: Denne artikel handler om, hvordan man vælger den rette skrifttype til sin hjemmeside. Den forklarer vigtigheden af at vælge en skrifttype, der passer til hjemmesidens formål og målgruppe, og beskriver forskellige typer af skrifttyper, såsom serif, sans serif og handwriting. Den indeholder også information om at vælge skrifttyper, der arbejder godt sammen, og vigtigheden af at tage højde for skrifttypens udseende og funktionalitet.


For at hjælpe dig et stykke videre på vejen, så er her en guide til i hvert fald at indsnævre feltet lidt og gøre det lettere at træffe en beslutning. Og hvis du ender med at slå plat eller krone mellem to sidste, fordi du simpelthen ikke kan bestemme dig, så skal du ikke skamme dig. Det gør grafiske designere også nogen gange, de vil bare nødigt indrømme det!
Skrifttypen skal passe til indhold. De forskellige skrifttyper signalerer noget forskelligt. Skrifttyper med seriffer (fødder) ser mere klassisk ud og udstråler konservatisme og varighed. Uden serif kan du vise soliditet og enkelthed. Håndskriftslignende kan vise alt fra komisk til noget mere kreativt.
Og i alle lejre finder du skrifter, der viser det stik modsatte.


Så lad os lige starte med at få sat nogle standardbegreber på plads.
Skrifttyper (typeface)

Du har garanteret set skrifttypen/fonten Roboto.
Det er en skrifttype designet af Christian Robertson og en del af Googles gratis fontbibliotek.
Og chancen for at du har set den er stor. Ifølge Google er lige præcis den font brugt på mere end 650.000.000 websteder!
Og det er ikke spor usædvanligt, at den samme skrifttype bruges mange steder. Der findes en række af standardtyper, som vi kender og holder af. Det er trygt med noget genkendeligt og derfor genbruges de samme typer ofte.
Men de skiftes også ud. Så de fonte, der var populære i 1920’erne er skiftet ud med andre i dag. Derfor kan man også med sin skrifttype signalere en bestemt tidsperiode.
Og hvis ikke det er den samme skrifttype, så kan der findes en, der ligner den rigtig meget!
De ligner hinanden – nogle vil sikkert sige meget – men har hver især deres kendetegn. Og det gør dem velegnede til forskelle opgaver.
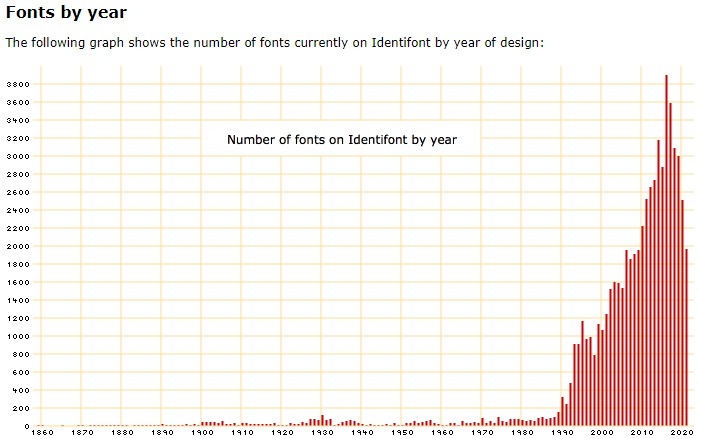
Oprindeligt var fontdesign en meget langvarig proces, men i dag kan man relativt nemt designe sin egen font. Derfor er antallet af fonte, vi kan vælge imellem også eksploderet. Og det gør det ikke nemmere.

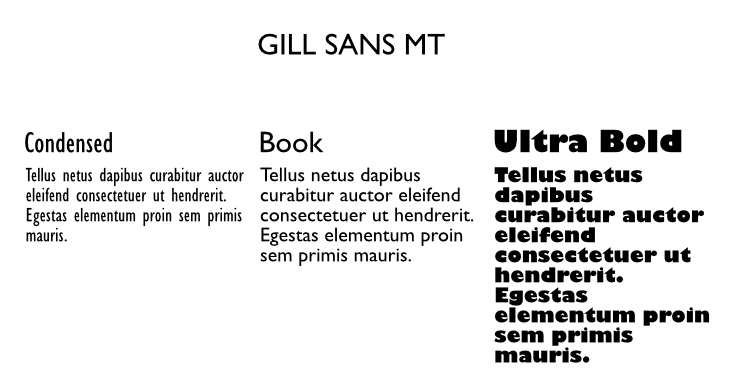
Skriftfamilie
En samling af skrifter med samme navn kalder vi en “skriftfamilie”. En sådan familie kan være et godt udgangspunkt, da det giver mulighed for at vælge skrifter til mange forskellige steder og situationer, der stadig ligner hinanden.

Typer af skrifter

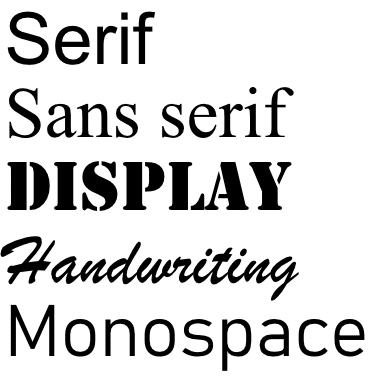
Hvis nu vi tager udgangspunkt i Googles fonte, så deler de dem op i fem grupper (og nogen kan godt være i flere grupper):
- serif
- sans serif
- display
- handwriting
- monospace
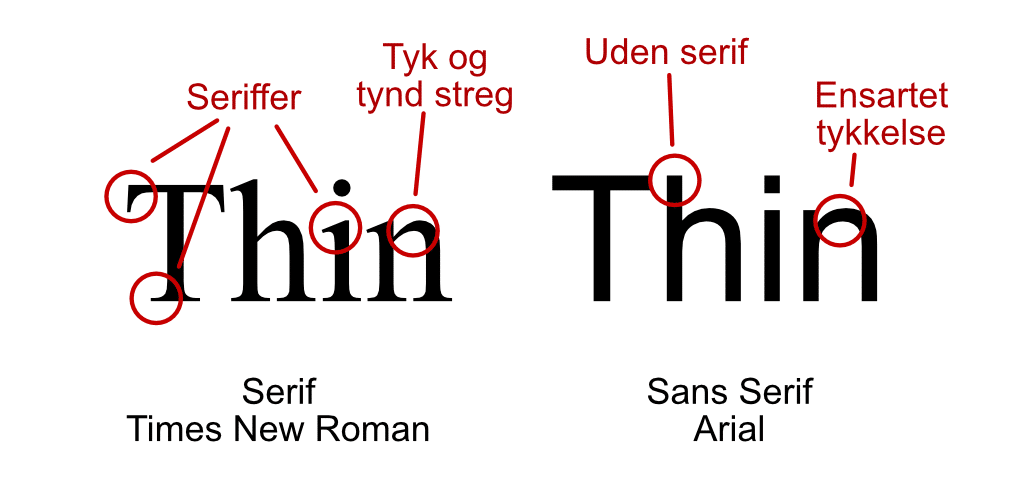
Serif
Seriffer er et typografisk udtryk, der betegner de ‘fødder’, visse skrifttyper har. Det er dog ikke kun fødderne, men gælder for alle de grafiske tilføjelser til skriftens krop.
Og de kan være spidse, kantede (slab serif) eller afrundede.

Serifferne giver en bedre sammenhæng mellem bogstaverne og gør det nemt for øjet at følge en linje fra start til slut. Men det spinkle udseende gør skriften sværere at læse, hvis fonten bliver for lille.
Sans serif
Fransk for “uden serif” – altså en skrifttype, der ikke har seriffer. De kaldes også groteske på dansk.
Sans serif fonte er især gode i små størrelser eller meget store. Desuden giver de ofte indtryk af noget mere moderne.
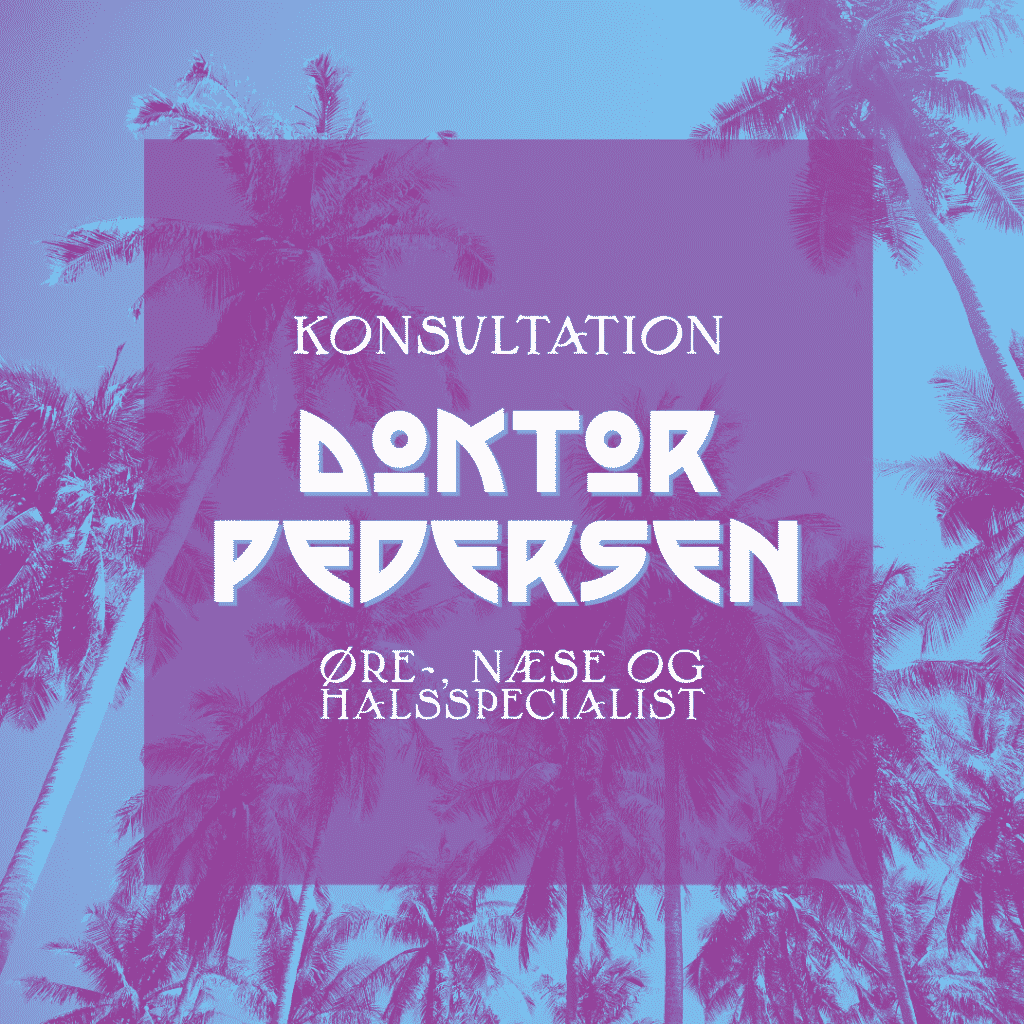
Display
Displayskrifter er for de steder, hvor der virkelig skal vises noget anderledes!
De kan være fantastiske til at vise en speciel stil med fx noget militaristisk, western eller cirkus.

De kan i nogle tilfælde bruges til overskrifter, men gør det med måde. Hvis der er længere tekstmængder bliver det hurtigt svært at læse.
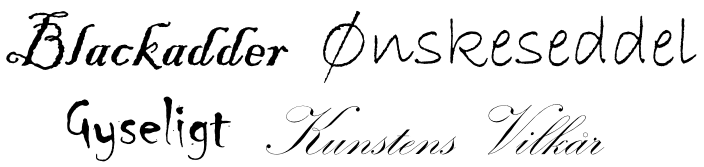
Handwriting
På samme måde kan håndskrifter også give et helt bestemt indtryk. Men igen skal de bruges meget sparsomt.

Skrifter i denne gruppe simulerer en håndskrift – i nogle tilfælde med en meget imponerende sammenskrivning. De giver et blidere indtryk og en fornemmelse af, at der har siddet en person og skrevet noget i hånden med sin sirlige håndskrift.
Husk dog altid at teste skriften grundigt inden du binder dig til den. Sørg for at teste især bindinger med æøå, da der her kan være problemer.
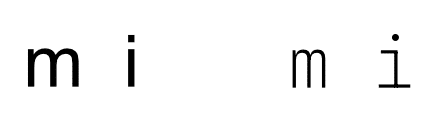
Monospace

Monospoace er betegnelsen for skrifter, hvor alle bogstaverne har samme bredde. Normalt er der stor forskel på bredden af fx m og i, men ikke i monospace.
Det giver dem et uharmonisk udseende, men gør dem til gengæld ideelle, hvor overblik over kolonner og lignende er vigtigt.
Derfor bruges de ofte til at vise programmering.
Webfonte eller systemfonte
En webfont er en skrifttype, der hentes fra internettet for at vise en sides indhold. I modsætning til en systemfont, der allerede findes installeret på computer eller anden enhed.
Det betyder, at systemfonte til hver en tid vil være langt hurtigere at arbejde med.
Men så nemt slipper du ikke. For udfordringen er nemlig, at ikke alle systemer har de samme fonte installeret. Der er for eksempel på hvilke fonte, der findes i Windows, Mac og Android. Derfor skal dit design tage hensyn til, at fontene er forskellige – og det sætter begrænsning i, hvor smart du kan gøre det.
De har hver især både serif og sans serif indbygget, men det er ikke de samme. Derfor ved du ikke præcis, hvordan dit layout ser u på andre enheder. Til gengæld bliver dit websted lynhurtigt!
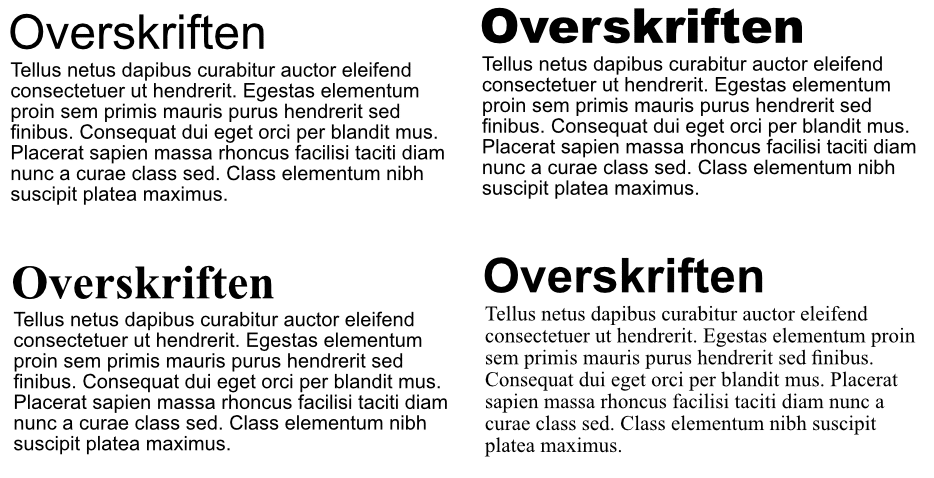
Skab over blik med fontpar
Vi vil gerne gøre det nemt at overskue en tekst, især hvis den er lang. Derfor skal det være tydeligt, hvad der er overskrift og hvad der er brød tekst.
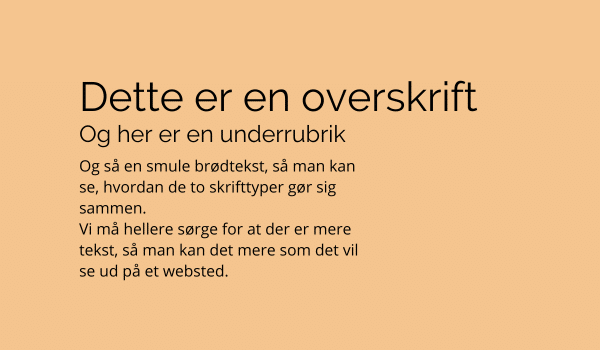
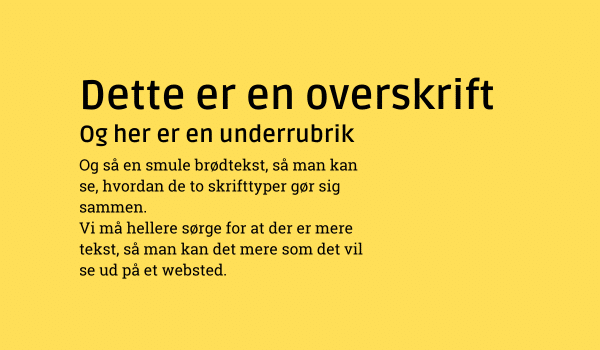
Det kan vi gøre ved at vælge to skrifttyper – et fontpar – der er meget forskellige. Det kan være en smal brødtekst og en meget fed overskrift. Eller den ene kan være serif og den anden sans serif.

At vælge det rigtige fontpar er en kunstart i sig selv, så brug gerne lidt tid på det. Eller tag et kig på de hjælpesider om valg af fontpar, der henvises til længere nede.
Fontpar
For at skabe et bedre design, hvor det er let at skelne overskrifter fra brødtekst, så vælger jeg ofte at bruge to forskellige skrifttyper.
Her får du en række eksempler over fonte, der fungerer godt sammen.
Sider med hjælp
Fonte/skrifttyper
Fonte, teori
The Basics of Fonts Theory: Everything You Need To Know About Fonts
Google Fonts Knowledge har masser af gode artikler og forklaringer
Niels Gamborg blog om fonte

ellegaard
Uddannet underviser, IT-administrator og WordPress-guru. Har arbejdet med design og udvikling af digitale løsninger siden 2005.