Dine brugere kan ikke lide ventetid. Den tid, de venter på at se din sides indhold, er tid du mister til at overbevise dem om, at du har den rigtige løsning. Derfor er det vigtigt at optimere dit websted mest muligt.
For at kunne lave en optimering, er du nødt til at have noget at sammenligne med, noget der kan lave hastighedstest af websteder. Et værktøj, der kan vurdere effekten af en ændring du har lavet.
Test systematisk
Hold styr på, hvad du laver og test ofte!
Sørg for hele tiden at sammenligne dine udførte tests – og brug flere forskellige testredskaber. Det er klart mest oplagt at bruge Googles eget redskab, da det er den hastighed, deres algoritme arbejder videre med.
Men andre redskaber kan give andre oplysninger og pege på andre steder, der kan optimeres.
Slet cache
Din hastighedstest sker med den version, der bliver sendt til en almindelig bruger.
Hvis du har installeret en cache, så ser du ikke nødvendigvis den samme version, som dine brugere. Cachen er et mellemlager, som gemmer en ‘tidligere bygget’ version for at spare tid.
Det er upraktisk, mens man arbejder på siden, da man så ikke kan være sikker på, at man ser den seneste version. Derfor vil mange cache-plugins deaktivere cachen for brugere med roller som administrator eller redaktør. Og du ser derfor noget andet, end dine brugere gør.
Så når du har lavet en ændring, skal du lige huske af tømme cachen og evt. bede den om at preloade – og vente til det er gjort færdigt. Først derefter vil testen blive gennemført med den korrekte version.
Pas på overoptimering!
Stort set alle test af hastighed kigger på den målbare hastighed. Hvor lang tid går der, før det hele er tegnet op.
Men din optimering må ikke gå ud over brugeren. Hvis din bruger ser sidens indhold og kan reagere på det, så er det den vigtigste parameter.
Ingen klar besked
Beklager, der er sjældent nogen nem og lige vej til det bedste resultat.
En hver ekstra funktion du lægger på, vil koste i hastighed. Men hvis funktionen er vigtig for brugeren og siden nemmere at bruge, så er det vigtigere end hastigheden.
Googles Pagespeed Insights

Google sætter jo efterhånden standarden for, hvad der vigtigt at vurdere på. Derfor er dette værktøj vigtigt, da det viser Googles måde at fortolke din side overførselshastighed og hvor de mener, du bør sætte ind.
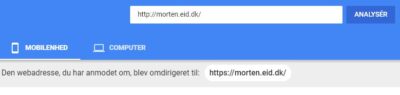
Du indtaster blot den adresse, du ønsker at teste og klikker på Analysér. Vær opmærksom på, om adressen er med eller uden www (og http eller https), for en viderestilling vil forringe resultatet.

Fremtiden er mobil og derfor er det mobilvisning, der testes her – og endda med en neddroslet datahastighed. Derfor er testen brutal og viser med tydelighed, hvor der er mulighed for forbedring. Forvent ikke at kunne nå indeks 100 på mobil – det kræver stor viden om optimering og er som oftest uopnåeligt for websteder med interaktion, eksterne ressourcer og nem redigering.
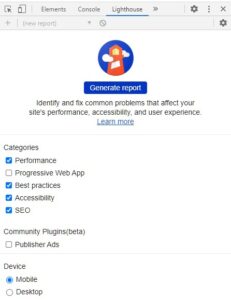
Google Lighthouse i Chrome

Samme teknik inde bagved finder du i Chrome browseren. Her kan du med Udviklerværktøj aktiveret (F12) finde fanebladet Lighthouse.
Af mange forskellige årsager vil du typisk ikke se det samme resultat af de to ellers ens værktøj. Men de kan stadig bruges til at se og vurdere ændringer i opsætning.
GTmetrix by Carbon60
GTmetrix er et værktøj til test af websteder udvikling cloudvirksomheden Carbon60.
Deres løsning er noget mere omfattende i både test og vejledning til forbedringer. Men det er stadigvæk ikke en begynderopgave at lave optimering, da en del af det er avanceret og kræver tilretning af systemfiler.
Men den er langt bedre til at udpege nøgleområder end PageSpeed.
Hvis du opretter en bruger (gratis), så får du desuden adgang til at gemme rapporter og sammenligne flere forskellige for på den måde at se effekten af ændringer.


ellegaard
Uddannet underviser, IT-administrator og WordPress-guru. Har arbejdet med design og udvikling af digitale løsninger siden 2005.